There is a limited amount of factors that can influence the loading time of your landing pages. In short, these factors are media content (images and videos), custom code, the local internet connection of the page visitor, and whether or not the page is using our newest rendering engine as seen here: https://d.pr/6uviMQ.
While pages published using the Custom Domain publishing method are served through Google Cloud, pages published using pagedemo.co are served through AWS. If you intend to test your pages for their loading speed, we recommend using the Custom Domain publishing method for the best accuracy as seen here: https://d.pr/22yLee.
1. Media content - images and videos
Large images are a common culprit, as they can significantly slow down your landing page speed. We recommend resizing them first to the exact size that the image will display on the live URL, before uploading them. Images can also be compressed before they are uploaded, which will cut down the size of the image without compromising its quality. One such website where this can be done can be found at https://tinyjpg.com/.
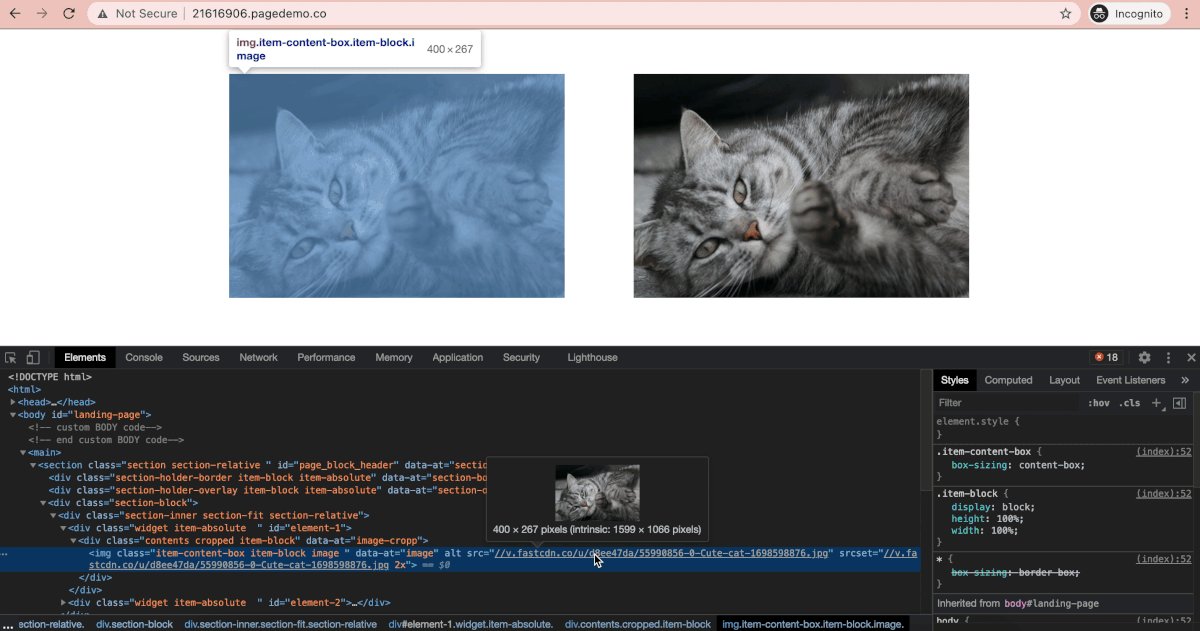
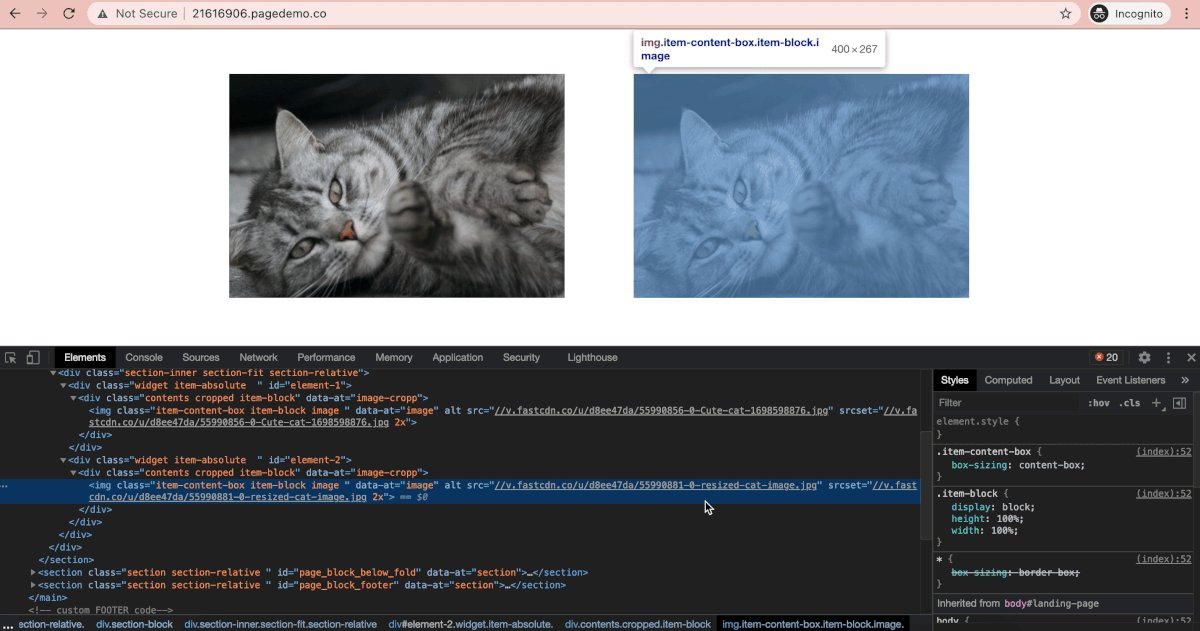
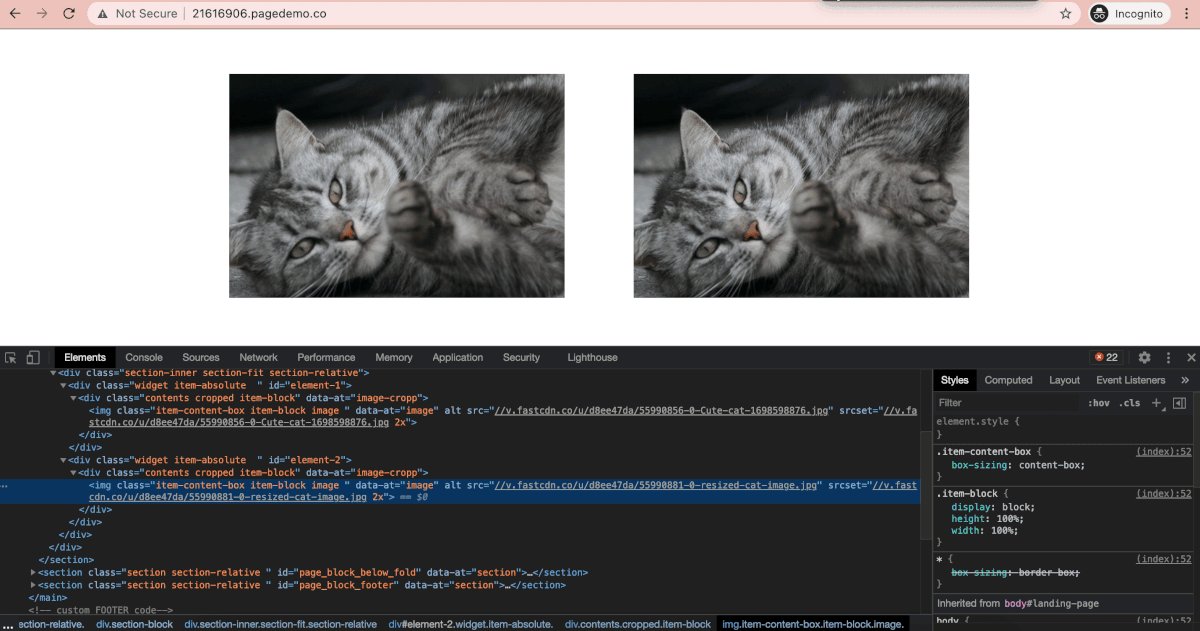
In the GIF below, you can notice that the two images have the same apparent size of 400x267 pixels on the live URL. When using the Inspect tool of the browser on them and hovering the cursor over their URL, you will see the apparent size and the intrinsic size. For the first image, they are
400 x 267 pixels (intrinsic: 1599 x 1066 pixels)
and for the second image, they are
400 x 267 pixels (intrinsic: 600 x 400 pixels)
The intrinsic size is the true size of the image file. Even though the two images appear identical on the live URL, the first one takes up more space. The more large images your page has, the slower the loading time will be.

For more good practices regarding images on Instapage, you can refer to our dedicated guide here: https://d.pr/snd8zd.
2. Custom code
Some custom code can slow down your page speed. JavaScript and jQuery can be really convenient for adding dynamic content to your website, however, if it’s not implemented correctly it can impact your page load speed. We also recommend removing any unnecessary code from your pages. In the event that pages are duplicated sometimes old code can go unnoticed. You can use any third-party site of your choice to test the loading speed of your page, such as https://gtmetrix.com/.
3. The local internet connection
If the visitor's internet connection is slow, the page might load much slower than it normally would on a fast connection. Always ensure to check your internet speed if you seem to be experiencing an unusually slow page load speed.
4. The Thor page rendering engine
In 2019 we released an improved, much faster page rendering system that will highly increase page speed. All pages starting with 2019 are rendered by the Thor Page Generator. For more details on this generator, you can also take a look at our blog article here: https://d.pr/yY23cv. If you have any older pages or aren’t sure if your pages are yet running on the Thor Rendering System, you can contact our Support Team at help@instapage.com in order for us to assist in migrating your pages.
If you only have one or two pages that you want to migrate, so that you can test your custom code snippets and adapt them before migrating all of your pages, then you can simply duplicate the original page that is still using the old generator - the new copy will use the new generator by default while being identical to the original in all other aspects.
You can tell a page uses the old page generator if it has an orange exclamation mark next to its name in the Landing Pages tab.
5. Slow loading pages in China
We have received some reports of slow loading pages or certain page resources in China. If you experience slow loading pages in China, this is likely due to the Great Firewall; we have no control over what can and can't pass through their various areas unfortunately.