
Shopify is a complete e-commerce solution that allows you to set up an online store to sell your goods. It lets you organize your products, customize your storefront, accept credit card payments, track and respond to orders — all with a few clicks of the mouse.
In this article, you will learn how to add a Shopify Buy Button to your landing page.
1. From your Shopify admin, open the Buy Button sales channel;

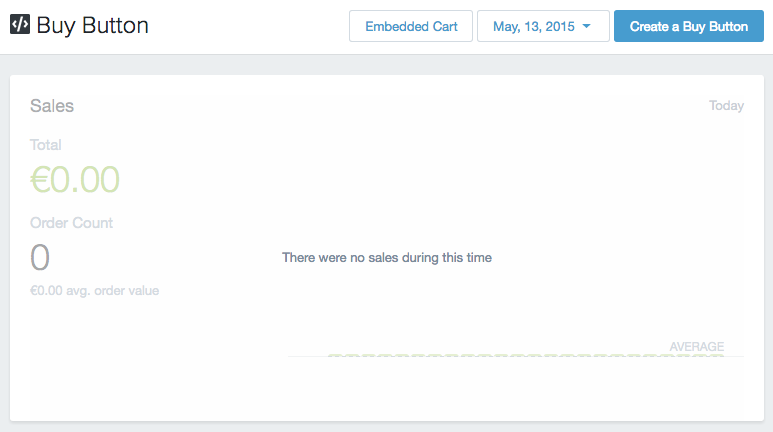
2. Click Create a Buy Button;

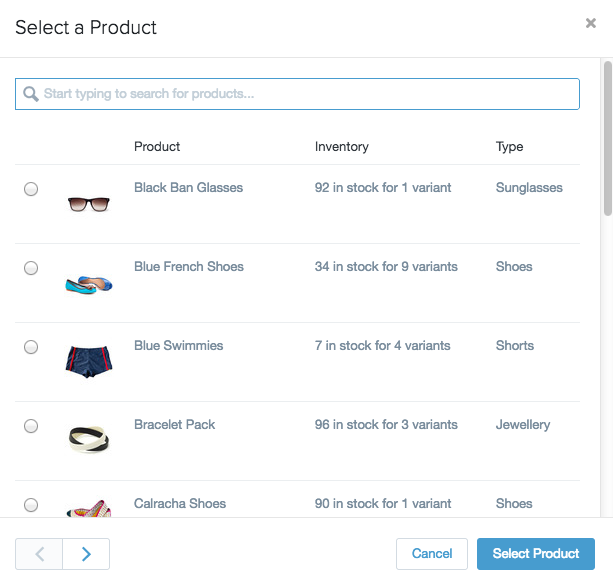
3. From the Select a Product dialog, select a product from your inventory or use the search to find a specific product, then click Select Product;

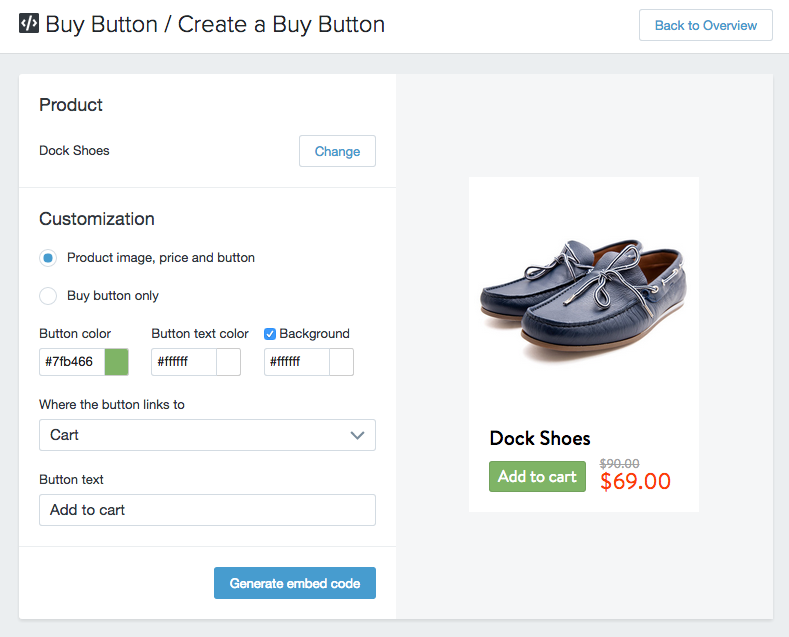
4. From the Create a button page, you can customize the button's color, text, and appearance;

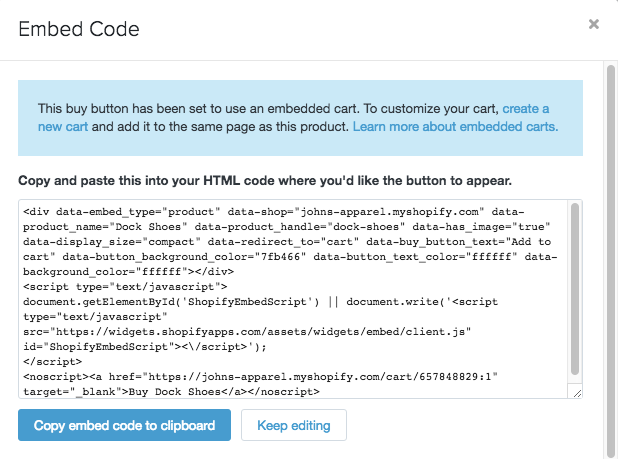
5. When you're done customizing the button, click Generate embed code and copy it;

6. Now select the landing page you wish to add the button to and from the left sidebar, add a new HTML element;
![]()
7. Paste the code in the newly created element;

8. And you are done!

Note: The button can only be seen on the live page.
Don't have a Shopify Account? Signup Here: https://www.shopify.com/
Note: While we try to keep all of our instructional articles that involve third-party services up to date, sometimes they make changes to their platform of which we are not aware and, as a consequence, the user interface may differ from the provided screenshots.
Note: Embedded elements do not follow our built-in responsiveness rules, they do not interact with the rest of the page elements, with our native integrations, with our lead collection, or the lead notification emails, and submissions through embedded forms will not be counted by the "Form submissions" option under Conversion Goals. If you embed an element onto the page using code, it does not become part of the page structure from a technical perspective, it sits "on top" of the page, so to speak. The way the element behaves will be controlled by the software that generated it.